how to make design brushes in illustrator
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Tools in Illustrator
- Selection
- Overview
- Selection
- Direct Selection
- Lasso
- Artboard
- Overview
- Navigation
- Overview
- Zoom
- Rotate View
- Paint
- Overview
- Gradient
- Shape Builder
- Type
- Overview
- Type
- Type on Path
- Selection
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Create text
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
![]()
Did you know you can use your iPad or iPhone to design beautiful, high-quality brushes from photos of anything that inspires you? Save the brushes to your Creative Cloud Library and access them anywhere across Photoshop and Illustrator!
Learn more about the Adobe Brush CC iPad app in this video.
Download the awesome Adobe Brush CC app from the iTunes app store.
About brushes
Brushes let you stylize the appearance of paths. You can apply brush strokes to existing paths, or you can use the Paintbrush tool to draw a path and apply a brush stroke simultaneously.
There are different types of brushes in Illustrator: calligraphic, scatter, art, pattern, and bristle. You can achieve the following effects using these brushes:
Calligraphic brushes
Create strokes that resemble those drawn with the angled point of a calligraphic pen and are drawn along the center of the path. When you use the Blob Brush tool, you can paint with a calligraphic brush and automatically expand the brush stroke into a fill shape that merges with other filled objects of the same color that intersect or are adjacent in stacking order.
Scatter brushes
Disperse copies of an object (such as a ladybug or a leaf) along the path.
Art brushes
Stretch a brush shape (such as Rough Charcoal) or object shape evenly along the length of the path.
Bristle brush
Create brush strokes with the appearance of a natural brush with bristles.
Pattern brushes
Paint a pattern—made of individual tiles—that repeats along the path. Pattern brushes can include up to five tiles, for the sides, inner corner, outer corner, beginning, and end of the pattern.

A. Calligraphic BrushB. Scatter BrushC. Art BrushD. Pattern BrushE. Bristle Brush
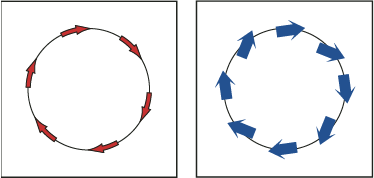
Scatter brushes and Pattern brushes can often achieve the same effect. However, one way in which they differ is that Pattern brushes follow the path exactly, while Scatter brushes do not.

See a video on using brushes.
Brushes panel overview
The Brushes panel (Window > Brushes) displays brushes for the current file. Whenever you select a brush in a brush library, it is automatically added to the Brushes panel. Brushes that you create and store in the Brushes panel are associated only with the current file, which means that each Illustrator file can have a different set of brushes in its Brushes panel.
-
Choose any of the following from the panel menu: Show Calligraphic Brushes, Show Scatter Brushes, Show Art Brushes, Show Bristle Brushes, Show Pattern Brushes.
Change the view of brushes
-
Choose Thumbnail View or List View from the panel menu.
Change the order of brushes in the Brushes panel
-
Drag a brush to a new location. You can move brushes only within their type. For example, you cannot move a Calligraphic brush to the Scatter brush area.
Duplicate a brush in the Brushes panel
-
Drag the brush onto the New Brush button
 or choose Duplicate Brush from the Brushes panel menu.
or choose Duplicate Brush from the Brushes panel menu.
Delete the brushes from the Brushes panel
-
Select the brushes and click the Delete Brush button
 . You can select brushes that aren't used in a document by choosing Select All Unused from the Brushes panel menu.
. You can select brushes that aren't used in a document by choosing Select All Unused from the Brushes panel menu.
Work with brush libraries
Brush libraries (Window > Brush Libraries > [library]) are collections of preset brushes that come with Illustrator. You can open multiple brush libraries to browse through their contents and select brushes. You can also open brush libraries using the Brushes panel menu.
To automatically open a brush library when you start Illustrator, choose Persistent from the brush library's panel menu.
Copy brushes from a brush library to the Brushes panel
-
Drag the brushes to the Brushes panel or choose Add To Brushes from the brush library's panel menu.
Import brushes into the Brushes panel from another file
-
Choose Window > Brushes Libraries > Other Library and select the file.
-
In the Brush Library panel, click on the individual brush definition or all the brush definitions that you need to import and select Add To Brushes from the Brush Library panel menu (flyout menu).
Create new brush libraries
-
Add the brushes you want to the Brushes panel, and delete any brushes you don't want.
-
Choose Save Brush Library from the Brushes panel menu, and place the new library file in one of the following folders so that it will appear in the Brush Libraries menu when you restart Illustrator:
- (Windows) User/AppData/Roaming/Adobe/Adobe Illustrator <version number> Settings/Brushes
- (Mac OS) Library/Application Support/Adobe/Adobe Illustrator <version number> Settings/Brushes
- Replace <version number> with the following values, depending on the version of Illustrator that you have installed on your system. For more information, seeReplace Illustrator version number.
If you place the file in a different folder, you can open the library by choosing Window > Brush Libraries > Other Library and selecting the library file.
Apply brush strokes
You can apply brush strokes to a path created with any drawing tool, including the Pen tool, Pencil tool, or basic shape tools.
-
-
Select the path, and then select a brush in a brush library, the Brushes panel, or the Control panel.
-
Drag a brush onto the path. If the path already has brush strokes applied to it, then the new brush replaces the old brush.
If you want to apply a different brush to the path and want to use the brush stroke settings used with the original brush, hold down Alt (Win) or Option (Mac OS) when clicking the new brush you want to apply.
-
Draw paths and apply brush strokes simultaneously
-
Select a brush in a brush library or the Brushes panel.
-
Select the Paintbrush tool
 .
. -
Position the pointer where you want the brush stroke to begin, and drag to draw a path. A dotted line follows the pointer as you drag.
-
-
To draw an open path, release the mouse button when the path is the desired shape.
-
To draw a closed shape, hold down Alt (Windows) or Option (Mac OS) as you drag. The Paintbrush tool displays a small loop
 . Release the mouse button (but not the Alt or Option key) when you are ready to close the shape.
. Release the mouse button (but not the Alt or Option key) when you are ready to close the shape. Illustrator sets down anchor points as you draw. The number of anchor points is determined by the length and complexity of the path and by the Paintbrush tolerance settings.
Tip: To adjust the shape of a brushed path after you finish drawing it, first select the path. Then position the Paintbrush tool on the path, and drag until the path is the desired shape. You can use the technique to extend a brushed path as well as change the shape of the path between the existing end points.
-
Double-click the Paintbrush tool to set the following options:
Fidelity
Controls how far you have to move your mouse or stylus before Illustrator adds a new anchor point to the path. For example, a Fidelity value of 2.5 means that tool movements of less than 2.5 pixels aren't registered. Fidelity can range from 0.5 to 20 pixels; the higher the value, the smoother and less complex the path.
Smoothness
Controls the amount of smoothing that Illustrator applies when you use the tool. Smoothness can range from 0% to 100%; the higher the percentage, the smoother the path.
Fill New Brush Strokes
Applies a fill to the path. This option is most useful when drawing closed paths.
Keep Selected
Determines whether Illustrator keeps the path selected after you draw it.
Edit Selected Paths
Determines whether you can change an existing path with the Paintbrush tool.
Within: _ pixels
Determines how close your mouse or stylus must be to an existing path to edit the path with the Paintbrush tool. This option is only available when the Edit Selected Paths option is selected.
Remove brush strokes
-
In the Brushes panel, choose Remove Brush Stroke from the panel menu or click the Remove Brush Stroke button
 .
. -
You can also remove a brush stroke by selecting the Basic brush from the Brushes panel or Control panel.
Convert brush strokes to outlines
You can convert brush strokes into outlined paths to edit the individual components of a brushed path.
-
Choose Object > Expand Appearance.
Illustrator places the components of the expanded path in a group. Within the group are a path and a subgroup containing the brush stoke outlines.
Create or modify brushes
You can create and customize calligraphic, scatter, art, pattern, and bristle brushes depending on your requirement. For scatter, art, and pattern brushes, you must first create the artwork.
Follow these guidelines when creating artwork for brushes:
-
The artwork cannot contain gradients, blends, other brush strokes, mesh objects, bitmap images, graphs, placed files, or masks.
-
For art and pattern brushes, the artwork cannot contain type. To achieve a brush-stroke effect with type, create an outline of the type and then create a brush with the outline.
-
For pattern brushes, create up to five pattern tiles (depending on the brush configuration), and add the tiles to the Swatches panel.
You can make the brushes you create available for every new document by adding the brush definition to the New Document Profile. For more information on new document profiles, see About new document profiles.
Create a brush
-
For scatter and art brushes, select the artwork you want to use. For pattern brushes, you can select the artwork for the side tile, but it isn't necessary. For detailed guidelines to create pattern brushes, see Guidelines for constructing pattern tiles. To know more about pattern brush options, see Pattern brush options.
If you do not want to see a seam between the artwork pieces used to create the pattern brush, turn off the Anti-Aliasing option from Edit > Preferences > General (Windows) or Illustrator > General > Preferences (Mac OS).
-
Click the New Brush button
 in the Brushes panel. Alternatively, drag the selected artwork to the Brushes panel.
in the Brushes panel. Alternatively, drag the selected artwork to the Brushes panel. -
Select the type of brush you want to create, and click OK.
-
In the Brush Options dialog box, enter a name for the brush, set brush options, and click OK.
Modify a brush
- To change the options for a brush, double-click the brush in the Brushes panel. Set the brush options and click OK. If the current document contains brushed paths that use the modified brush, a message appears. Click Apply To Strokes to change pre-existing strokes. Click Leave Strokes to leave pre-existing strokes unchanged, and apply the modified brush to new strokes only.
- To change the artwork used by a scatter, art, or pattern brush, drag the brush into your artwork and make the changes you want. Then Alt‑drag (Windows) or Option-drag (Mac OS) the modified brush onto the original brush in the Brushes panel.
- To modify a brushed path without updating the corresponding brush, select the path and click the Options Of Selected Object button
 in the Brushes panel or select options of selected object from the Brushes panel menu (flyout menu).
in the Brushes panel or select options of selected object from the Brushes panel menu (flyout menu).
Brush options
You can specify different options for the different types of brushes. To change the options for a brush, double-click the brush in the Brushes panel.
Scatter, Art, and Pattern brushes all have identical options for colorization.
To customize a stroke instance for Art Brushes or Pattern Brushes, click the Options of Selected Objects icon in the Brushes Panel and set the stroke options. For art brush you can set the stroke width along with flipping, colorization, and overlapping options. For pattern brush, you can set the scaling options along with flipping, fitting, and colorization options.
Calligraphic brush options
Angle
Determines the angle of rotation for the brush. Drag the arrowhead in the preview, or enter a value in the Angle box.
Roundness
Determines roundness of the brush. Drag a black dot in the preview away from or toward the center, or enter a value in the Roundness box. The higher the value, the greater the roundness.
Diameter
Determines the diameter of the brush. Use the Diameter slider, or enter a value in the Diameter box.
The pop‑up list to the right of each option lets you control variations in the shape of the brush. Select one of the following options:
Fixed
Creates a brush with a fixed angle, roundness, or diameter.
Random
Creates a brush with random variations in angle, roundness, or diameter. Enter a value in the Variation box to specify the range within which the brush characteristic can vary. For example, when the Diameter value is 15 and the Variation value is 5, the diameter can be 10, or 20, or any value in between.
Pressure
Creates a brush that varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is most useful when used with Diameter. It is available only if you have a graphics tablet. Enter a value in the Variation box to specify how much more or less than the original value the brush characteristic will vary. For example, when the Roundness value is 75% and the Variation value is 25%, the lightest stroke is 50% and the heaviest stroke is 100%. The lighter the pressure, the more angular the brush stroke.
Stylus Wheel
Creates a brush that varies in diameter based on manipulation of the stylus wheel. This option is intended to be used with an airbrush pen that has a stylus wheel on its barrel and with a graphics tablet that can detect that pen.
Tilt
Creates a brush that varies in angle, roundness, or diameter based on the tilt of a drawing stylus. This option is most useful when used with Roundness. It is available only if you have a graphics tablet that can detect how close to vertical the pen is.
Bearing
Creates a brush that varies in angle, roundness, or diameter based on the bearing of the pen. This option is most useful when used to control the angle of calligraphic brushes, especially when you're using the brush like a paintbrush. It is available only if you have a graphics tablet that can detect the direction in which the pen is tilted.
Rotation
Creates a brush that varies in angle, roundness, or diameter based on how the drawing stylus pen tip is rotated. This option is most useful when used to control the angle of calligraphic brushes, especially when you're using the brush like a flat pen. It is available only if you have a graphics tablet that can detect this type of rotation.
Colorization options for scatter, art, and pattern brushes
The colors that a scatter, art, or pattern brush paints depend on the current stroke color and the colorization method of the brush. To set the colorization method, select one of the following options in the Brush Options dialog box:
None
Displays colors as they appear in the brush in the Brushes panel. Choose None to keep a brush the same colors as in the Brushes panel.
Tints
Displays the brush stroke in tints of the stroke color. Portions of the art that are black become the stroke color, portions that aren't black become tints of the stroke color, and white remains white. If you use a spot color as the stroke, Tints generates tints of the spot color. Choose Tints for brushes that are in black and white, or when you want to paint a brush stroke with a spot color.
Tints And Shades
Displays the brush stroke in tints and shades of the stroke color. Tints and Shades maintains black and white, and everything between becomes a blend from black to white through the stroke color. Because black is added you may not be able to print to a single plate when using Tints and Shades with a spot color. Choose Tints and Shades for brushes that are in grayscale.
Hue Shift
Uses the key color in the brush artwork, as shown in the Key Color box. (By default, the key color is the most prominent color in the art.) Everything in the brush artwork that is the key color becomes the stroke color. Other colors in the brush artwork become colors related to the stroke color. Hue Shift maintains black, white, and gray. Choose Hue Shift for brushes that use multiple colors. To change the key color, click the Key Color eyedropper, move the eyedropper to the preview in the dialog box, and click the color you want to use as the key color. The color in the Key Color box changes. Click the eyedropper again to deselect it.
For information and samples about each choice, click Tips.
Scatter brush options
Size
Controls the size of the objects.
Spacing
Controls the amount of space between objects.
Scatter
Controls how closely objects follow the path independently on each side of the path. The higher the value, the farther the objects are from the path.
Rotation
Controls the angle of rotation of the objects.
Rotation Relative To
Sets the angle of rotation for scattered objects relative to the page or the path. For example, if you select Page, at 0° of rotation, objects point to the top of the page. If you select Path, at 0° of rotation, objects are tangent to the path.
The pop‑up list to the right of each option lets you control variations in the shape of the brush. Select one of the following options:
Fixed
Creates a brush with a fixed size, spacing, scattering, and rotation.
Random
Creates a brush with random variations in size, spacing, scattering, and rotation. Enter a value in the Variation box to specify the range within which the brush characteristic can vary. For example, when the Diameter value is 15 and the Variation value is 5, the diameter can be 10, or 20, or any value in between.
Pressure
Creates a brush that varies in angle, roundness, or diameter based on the pressure of a drawing stylus. This option is available only if you have a graphics tablet. Enter a value in the rightmost box, or use the Maximum slider. Pressure uses the Minimum value for the lightest tablet pressure and the Maximum value for the heaviest pressure. When you choose this setting for Diameter, the heavier the stroke, the larger the objects.
Stylus Wheel
Creates a brush that varies in diameter based on manipulation of the stylus wheel. This option is available only if you have a graphics tablet that has a stylus wheel on its barrel and can detect input from that pen.
Tilt
Creates a brush that varies in angle, roundness, or diameter based on the tilt of a drawing stylus. It is available only if you have a graphics tablet that can detect how close to vertical the pen is.
Bearing
Creates a brush that varies in angle, roundness, or diameter based on the bearing of a drawing stylus. This option is most useful when used to control the angle of brushes. It is available only if you have a graphics tablet that can detect the direction in which the pen is tilted.
Rotation
Creates a brush that varies in angle, roundness, or diameter based on how the drawing stylus pen tip is rotated. This option is most useful when used to control the angle of brushes. It is available only if you have a graphics tablet that can detect this type of rotation.
Art brush options
Width
Adjusts the width of the art relative to its original width. You can specify the width using the Width option slider. The art brush Width pop-up menu has pen tablet options for adjusting scale variation, such as Pressure, Stylus Wheel, Tilt, Bearing, and Rotation. The default art brush width is 100%.
If you use the Width tool on a particular Art brush stroke instance, all the tablet data is converted to Width points. Notice that in the Width drop-down list settings, the Width Points/Profiles option is selected.
Brush Scale Options
Preserves proportions in scaled art. The options available are: Scale Proportionately, Stretch to Fit Stroke Length, Stretch Between Guides.
Direction
Determines the direction of the artwork in relation to the line. Click an arrow to set the direction: ![]() to place the left side of the art is the end of the stroke;
to place the left side of the art is the end of the stroke;![]() to place the right side of the art is the end of the stroke;
to place the right side of the art is the end of the stroke;![]() to place the top of the art is the end of the stroke;
to place the top of the art is the end of the stroke;![]() to place the bottom of the art is the end of the stroke.
to place the bottom of the art is the end of the stroke.
Flip Along or Flip Across
Change the orientation of the art in relation to the line.
Colorization
Pick a color for the stroke and method of colorization. You can select from different colorization methods using this drop-down list. The options are Tints, Tints and Shades, and Hue Shift.
Overlap
To avoid joins and folds of an object's edges to overlap, you can select the Overlap adjustment button  .
.
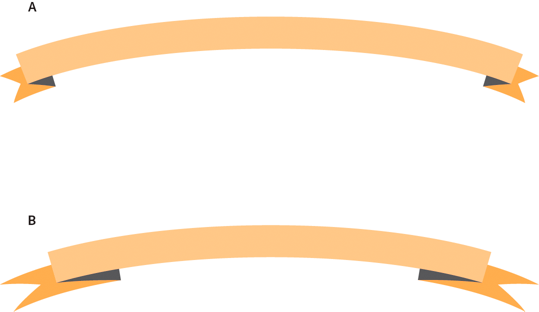
Segmented art brush
Segmented art brush is an ability to define a non-stretchable portion at the ends of an art brush. From the Art brush's Brush Options dialog box, select the Stretch Between Guides option, and adjust the guides in the preview section of the dialog box.

The art enclosed between the guides is the only portion of the brush that stretches or contracts to make the art brush fit the path length.

A. Segmented art brushB. Non segmented art brush
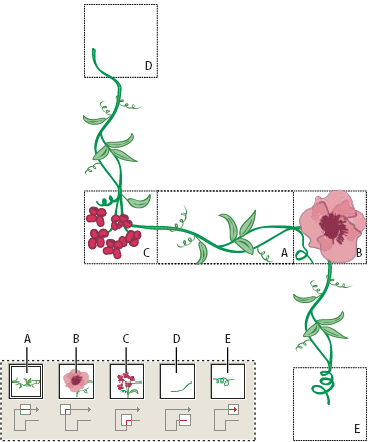
Pattern brush options
Scale Adjusts the size of tiles relative to their original size. Specify the scale using the Scale option slider. The Scale drop-down list for pattern brush tool include pen tablet options for adjusting scale variations, such as Pressure, Stylus Wheel, Tilt, Bearing, and Rotation.
If you use the Width tool on a particular Pattern brush stroke instance, all the tablet data is converted to Width points. Notice that in the Scale pop-up menu for stroke options, the Width Points/Profiles option is selected.
Spacing Adjusts the space between tiles.
Tile ButtonsLet you apply different patterns to different parts of the path. Click a tile button for the tile you want to define, and select a pattern swatch from the scroll list. Repeat to apply pattern swatches to other tiles as needed.
You must add the pattern tiles you want to use to the Swatches panel before you set pattern brush options. After you create a pattern brush, you can delete the pattern tiles from the Swatches panel if you don't plan to use them for additional artwork.

A. Side tileB. Outer Corner tileC. Inner Corner tileD. Start tileE. End tile
Flip Along or Flip Across
Changes the orientation of the pattern in relation to the line.
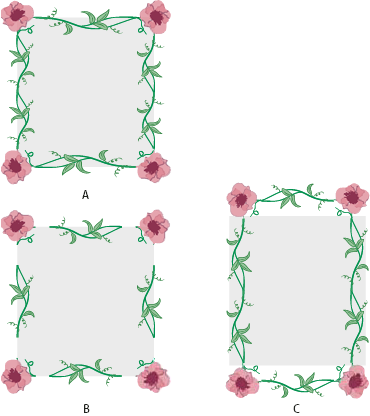
Fit
Determines how the pattern fits on the path: Stretch To Fit lengthens or shortens the pattern tile to fit the object. This option can result in uneven tiling. Add Space To Fit adds blank space between each pattern tile to apply the pattern proportionally to the path. Approximate Path fits tiles to the closest approximate path without changing the tiles. This option applies the pattern slightly inside or outside the path, rather than centered on the path, to maintain even tiling.

A. Stretch To FitB. Add Space To FitC. Approximate Path
Colorization
Pick a color for the stroke and method of colorization. You can select from different colorization methods using this drop-down list. The options are Tints, Tints and Shades, and Hue Shift.
Bristle brush
Bristle brush allows you to create brush strokes with the appearance of a natural brush with bristles. With Bristle brush, you can:
-
Create natural and fluid brush strokes that simulate the effects of painting with real brushes and media such as water color.
-
Select brushes from a predefined library or create your own brushes from the provided tip shapes such as round, flat, or fan. You can also set other brush characteristics such as bristle length, stiffness, and paint opacity.

When you use Bristle brush with a graphic tablet, Illustrator interactively tracks the movements of the stylus over the tablet. It interprets all aspects of its orientation and pressure input at any point along a drawing path. Illustrator provides the output that is modeled on the stylus's x-axis position, y-axis position, pressure, tilt, bearing, and rotation.
A cursor annotator that simulates the tip of an actual brush is displayed when using a tablet and stylus that support rotation. This annotator does not appear when other input devices such as a mouse are used. The annotator is also disabled while using the precise cursors.
Use the Wacom Intuos 3 or higher tablet with Art (6D) pen to explore the full capabilities of the Bristle brush. Illustrator can interpret all 6-degrees of freedom that this device combination provides. However, other devices including the Wacom Grip pen and Art brush pen may not be able to interpret some attributes such as rotation. These uninterpreted attributes are treated as constants in the resulting brush strokes.
While using a mouse, only x and y-axis movements are recorded. Other inputs, such as tilt, bearing, rotation, and pressure remain fixed resulting in even and consistent strokes.
For Bristle brush strokes, feedback is displayed when you drag the tool. This feedback provides an approximate view of the final stroke.
Bristle brush strokes are made up of several overlapping, filled transparent paths. These paths, like any other filled path in Illustrator, interact with the paint of other objects, including other bristle bush paths. However, the fill for strokes does not self-interact. Therefore, layered, individual, bristle brush strokes build up and interact with each other, but a single stoke scrubbed back and forth in place does not interact with itself and build up.
Use the Bristle brush
To use the Bristle brush do the following:
-
Create a brush definition by clicking the new brush icon or selecting New Brush from the Brushes panel menu.
-
Select the Bristle Brush option and click OK.

Bristle Brush Options dialog box -
In the Bristle Brush Options dialog box, specify:
Name
of the bristle brush. Maximum length of the brush name can be 31 characters.
Shape
Select from ten different brush models, which provide a different drawing experience and appearance of bristle brush paths.
Size
Brush size is the diameter of the brush. Like a physical media brush, the Bristle brush diameter is measured at the point where the bristles meet the handle (the ferrule). Specify the brush size using the slider or directly entering the size in the available text field. Range can be between 1mm and 10mm.
Brush size from the original Brush definition is displayed in Brush preview in the Brushes panel.
The bracket keys, [ and ], are used as shortcuts for decreasing and increasing the size, respectively. The bracket keys increase and decrease the size in 1mm increments.
Bristle Length
The bristle length starts from the point where the bristles meet the handle of the bristle tip. The length of the bristles can be specified in the same way as other bristle brush options, by dragging the Bristle Length slider, or specifying the exact value in the Bristle Length field (25% to 300%).
Bristle Density
The bristle density is the number of bristles in a specified area of the brush neck. You can set this attribute in the same way as other bristle brush options. It ranges between 1% and 100%, and is calculated based on the brush size and bristle length.
Bristle Thickness
The bristle thickness can vary from fine to coarse (between 1% and 100%). Set the bristle thickness like other bristle brush settings, by dragging the slider, or specifying the thickness value in the field.
Paint Opacity
This option lets you set the opacity of the paint being used. The paint opacity can vary between 1% (Translucent) and 100% (opaque). The specified opacity value is the maximum opacity used in the brush. You can use the numeric keys[0-9] as shortcut to set the opacity of bristle brush strokes where:
-
0 = 100
-
1 = 10%
-
9 = 90
In other cases, for example, if you enter 35 in succession, the opacity is set to 35%, and if you enter 356 in succession the opacity value is set to 56 (last two digits). Any string of digits that ends with 00 are set as 100%.
Stiffness
Stiffness implies the rigidness of the bristles. If you set a low bristle stiffness value, the bristles are flexible. They become more rigid when you set a higher value. The bristle stiffness ranges between 1% and 100%.
-
-
Click OK to create the brush definition with the chosen settings.
With the brush tool selected, and a Bristle brush definition chosen in the Brushes panel, you can create artwork using the Bristle brush.
If you try to print, save, or flatten transparency in a document with more than 30 bristle brush strokes, a warning message is displayed. These warnings are displayed when you save, print, and flatten file content.



how to make design brushes in illustrator
Source: https://helpx.adobe.com/illustrator/using/brushes.html